使用VUE3组合式API开发让代码变得更加的简洁。
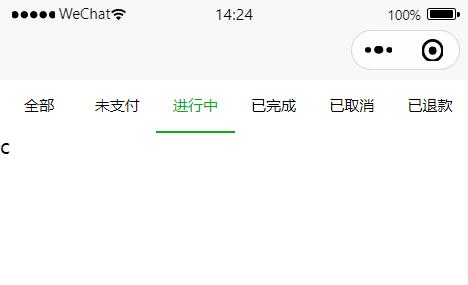
用vue3实现的这个tab效果

<template>
<view>
<view class="menu" >
<view :class="current==0 ? 'cur':'' " @tap="clickfn(0)">全部</view>
<view :class="current==1 ? 'cur':'' " @tap="clickfn(1)">未支付</view>
<view :class="current==2 ? 'cur':'' " @tap="clickfn(2)">进行中</view>
<view :class="current==3 ? 'cur':'' " @tap="clickfn(3)">已完成</view>
<view :class="current==4 ? 'cur':'' " @tap="clickfn(4)">已取消</view>
<view :class="current==5 ? 'cur':'' " @tap="clickfn(5)">已退款</view>
</view>
<swiper :current="current" ref="swiper" @change="changefn">
<swiper-item>
<view>a</view>
</swiper-item>
<swiper-item>
<view>b</view>
</swiper-item>
<swiper-item>
<view>c</view>
</swiper-item>
<swiper-item>
<view>d</view>
</swiper-item>
<swiper-item>
<view>e</view>
</swiper-item>
<swiper-item>
<view>f</view>
</swiper-item>
</swiper>
</view>
</template><script setup>
import { ref } from 'vue';
const current = ref(0);
const clickfn = (pos)=>{
current.value=pos
}
const changefn=(e)=>{
current.value = e.detail.current
}
</script>