最新文章
vue3状态管理pinia踩过的坑
Pinia 是一个轻量级的状态管理库,它是 Vue.js 生态系统中的官方推荐状态管理库,它允许您跨组件/页面共享数据。Pinia它比 Vuex 更加现代化、模块化和易于使用。Pinia 的设计理念遵...
vue3路由传参(一)
年后这段时间也没有怎么去跑单,主要时间都花在做一个新项目上。力争早日上线。这个新的项目用了vue3+viewui这套前端框架。接下来也会跟大家分享这方面的一些实践经验。在现代的前端开发中,采用前后端分...
理解vue3组件的生命周期
组件的生命周期可以这么理解:一个组件从初始化到最终的销毁完整过程。Vue.js组件的生命周期给予我们多个关键钩子来介入和定制组件的行为。理解组件的生命周期在开发中非常重要。组件生命周期钩子:挂载:组件...
axios在vue3项目中的使用
用vue3开发一个新项目,在项目也应用了axios这个库。前后端分离的时候会遇到一个跨域的问题。这里我是直接在后端配置。项目是用TP,这里也给展示一下后端源码。<?php
declare (st...
解决vscode无法运行npm命令
在电脑中安装了node开发环境。通过CMD命令行查看 node的版本跟npm的版本。确定node成功安装,如下图。但是当我们打开VSCODE,在VSCODE的终端中执行 npm命令的时候发现npm命令...
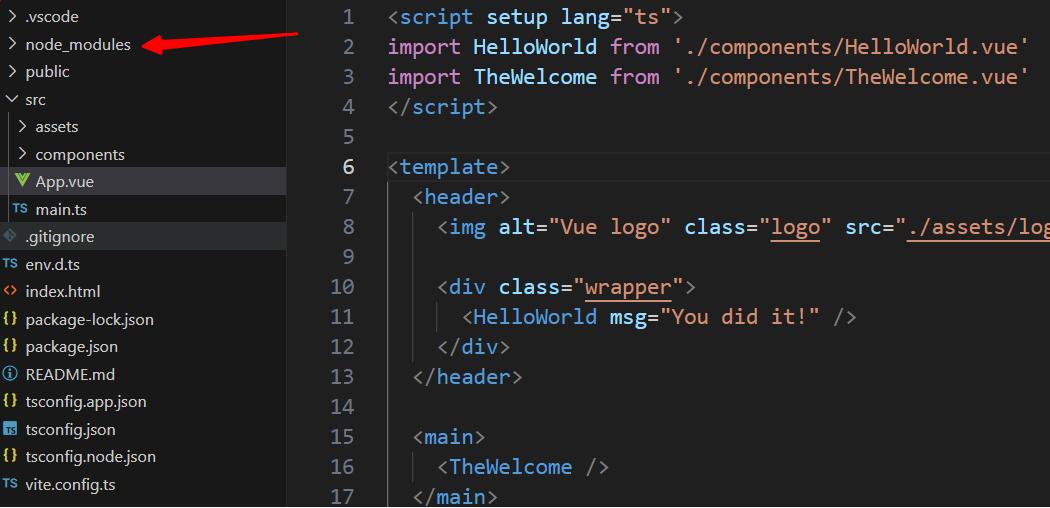
解决创建VUE项目的时候执行npm install一直是loading状态
创建VUE项目的时候执行命令npm create vue@latest
npm install然后一直是处于loading状态配置npm代理,切换至国内镜像源先查看当前的镜像源:npm config...